

ПОЛНЫЙ КУРС
ФИГМА

Обновленный
бесплатный курс по фигме
бесплатный курс по фигме
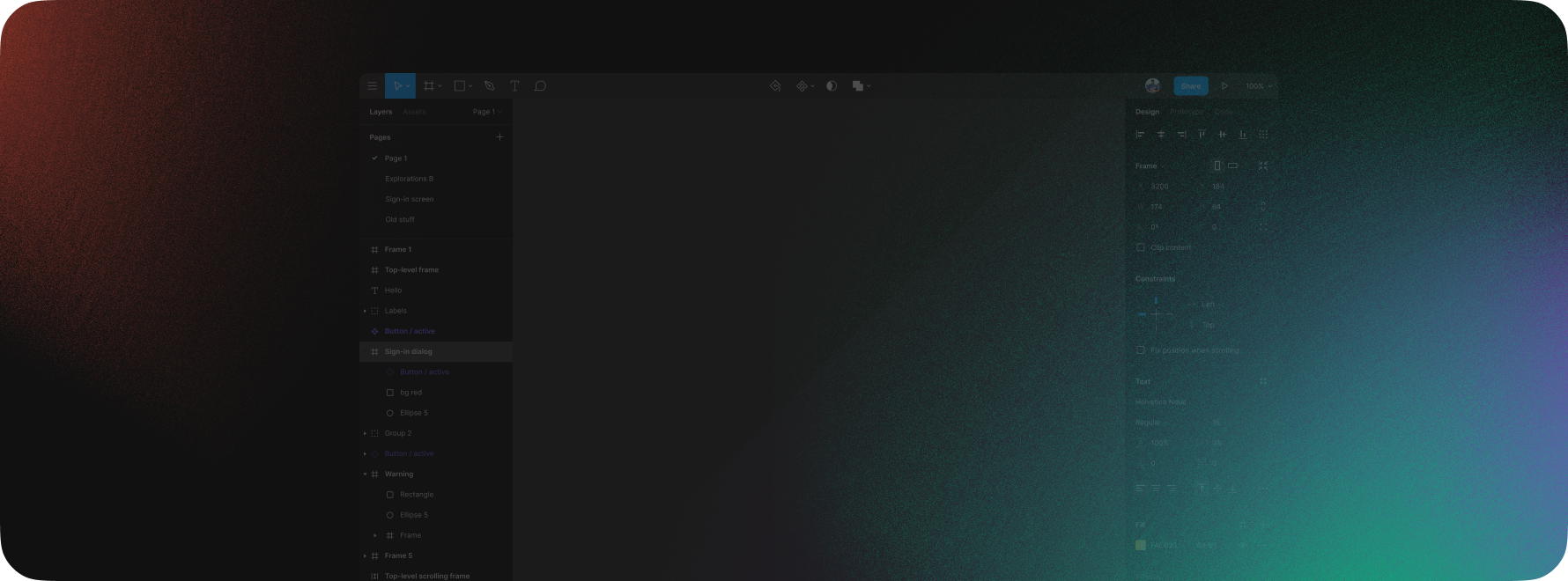
figma.start
Бесплатный курс по фигме Даниила Рязанцева
Доступен на всех площадках
От регистрации до первых работ
C нуля до PRO
Актуальное обучение на 2025 год
Сейчас на сайте: 32 человека
Смотри где удобно

без смс и регистраций
Смотри курс прямо на сайте или переходи в любимую социальную сеть
Забрать все дополнительные материалы из видео бесплатно в телеграм
Инструкция по регистрации нового аккаунта фигмы
Пошаговая инструкция
по регистрации Figma PRO на 2 года
по регистрации Figma PRO на 2 года
Ссылка на презентацию из видео
Подборка лучших бесплатных шрифтов для работы
Файл с главными горячими клавишами на каждый день
Подборка полезных файлов с фигма комьюнити
Практический пошаговый урок по созданию баннера
Подборка лучших плагинов для фигмы
В среднем новички тратят около 2 месяцев на изучение работы с фигмой.
Мы с вами научились всем основным функциям за 60 минут и сэкономили более 480 часов драгоценного времени.
Теперь я предлагаю копнуть глубже и познакомиться с продвинутым функционалом.
Даниил Рязанцев

Прокачайся до ПРО
PRO
Получи доступ к дополнительным урокам, которые прокачают твои навыки до PRO уровня
Доступ к 4-м дополнительным модулям
Общий чат, где Даниил лично отвечает на твои вопросы
Домашнее задание
с проверкой и обратной связью
с проверкой и обратной связью
2 практических урока по дизайну сайтов с нуля
Всего за
2 490 ₽
единоразово, доступ навсегда
На продвинутом занятии мы изучим главные темы, в которых возникают проблемы у новичков
Варианты компонентов
для продвинутых
для продвинутых
Библиотеки
для ускорения работы
для ускорения работы
Работа с компонентами
Auto layout в реальных проектах
34 минуты
14 минут
12 минут
18 минут
• Auto layout в фигма
• Нужно ли применять auto layout в работе?
• Настройки auto layout
• Auto layout в текстах
• Меню в auto layout
• Теги в auto layout
• Кнопки в auto layout
• Карточка товара в auto layout
• Реальный проект с использованием auto layout
• Нужно ли применять auto layout в работе?
• Настройки auto layout
• Auto layout в текстах
• Меню в auto layout
• Теги в auto layout
• Кнопки в auto layout
• Карточка товара в auto layout
• Реальный проект с использованием auto layout
• Что такое компоненты?
• Как создать компонент в фигме?
• Использование компонентов в работе
• Изменение компонентов figma
• Как отменить стиль у копии компонента
• Как добавить объект в компонент
• Как разбить компонент
• Что делать если случайно удалил компонент?
• Как создать компонент в фигме?
• Использование компонентов в работе
• Изменение компонентов figma
• Как отменить стиль у копии компонента
• Как добавить объект в компонент
• Как разбить компонент
• Что делать если случайно удалил компонент?
• Варианты в фигме
• Пример использования на примере кнопок
• Создание вариантов компонентов
• Переименование компонентов
• Копирование элементов
• Вариативные варианты компонентов в фигме
• Пример использования на примере кнопок
• Создание вариантов компонентов
• Переименование компонентов
• Копирование элементов
• Вариативные варианты компонентов в фигме
• Библиотека стилей фигма
• Создание новых стилей
• Обновление библиотеки стилей
• Создание библиотек по умолчанию
• Создание новых стилей
• Обновление библиотеки стилей
• Создание библиотек по умолчанию
2 практических урока с проверкой и обратной связью для закрепления материала
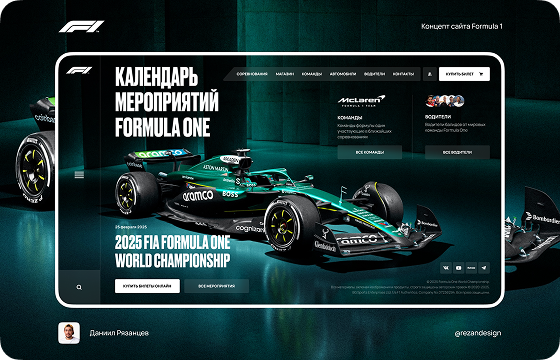
Дизайн-концепт сайта Formula One

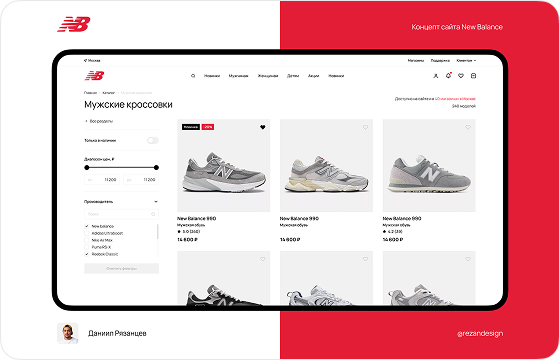
Дизайн-концепт страницы каталога New Balance

Cертификат о прохождении курса
Прошедшие и успешно выполнившие домашнее задание участники, получат сертификат о прохождении курса

Часто задаваемые вопросы
Оплатить PRO версию курса можно на сайте. Стоимость составляет 2 490 рублей. Доступ навсегда.
Дополнительные уроки будут в формате трех дополнительных видео в личном кабинете на платформе Getcourse.
Доступ предоставляется навсегда, так вы же получаете возможность получить дополнительные уроки при обновлении курса.
Да, оплачивая про уроки вы получаете возможность присоединиться к чату участников в телеграм, где Даниил будет отвечать на ваши вопросы.
В PRO версии доступны 2 домашних задания с проверкой от Даниила.
После выполнения домашних заданий у вас есть возможность прикрепить макеты и отправить на проверку. Сертификат о прохождении курса выдается участникам, сдавшим 2 домашних задания по дизайну сайтов.







